


Maybe I just needed the new iframe code but not necessarily the index.html file. One thing about the video above: do I need the new index.html file to be uploaded with the Camtasia export files on our hosting platform? It doesn't seem to make a difference in how the videos play, with or without that file. I see in the css that allowFastForward = true and skipVideoDuration = 10, but neither of these work as advertised. I've tried the skip back and forward controls and both take the video to the beginning. After I answer and select "continue" the video starts playing from the beginning. According to the Camtasia instructions it should be possible to upload and view the interactive quiz in the video on any website.
#CAMTASIA SMART PLAYER VS NORMAL MP4 MP4#
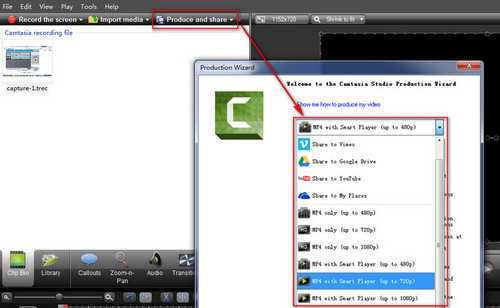
I have exported the video to an mp4 file with SmartPlayer. I have 4 questions in the first two minutes. 11:48 PM Upload an interactive Camtasia video in MS Stream Hi, I have created a video including an interactive quiz in Camtasia (version 20.0.13). I followed the instructions i found on another thread ( ) but the video's player controls are not functioning properly.
#CAMTASIA SMART PLAYER VS NORMAL MP4 FOR MAC#
Over the years, there have been lots of arguments regarding Screenflow vs Camtasia which is really better for Mac users. Hello, I am having trouble embedding the smart player video with quiz questions into a Rise module. It is true that users have their own point of views and preference but being more familiar with Screenflow and Camtasia can help them figure out which is better among the two. Let me know if you have any other questions. If you hosted your video with or Knowmia Pro then those sites have an easy embed markup you can add your video to any page.You will most likely need to update the path to the html document based on what folder your content is in on the web server.In this example " my_production_name_player.html" would be named differently depending on what you named your production.You can copy that HTML markup and add that to any other web page you may have on your site.Udemy has its own closed captioning system, but theres no way to implement menus and interactivity. If you opened up the HTML file that is just named after your production name, you will see some text that looks like this: You can only upload video files not interactive features built on top of them. Upload all the files to your web server.Where are you hosting the Smart Player content? If you are hosting the output that is created from Camtasia, then you can follow these steps.


 0 kommentar(er)
0 kommentar(er)
